Spring and summer are around the corner! To celebrate, I made a pixel manipulation tool for chromakeying in certain colors.
Code can be found here. Music: California Girls by Katy Perry.
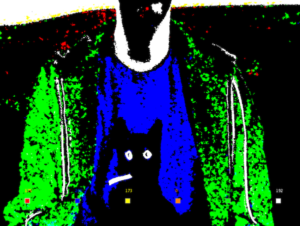
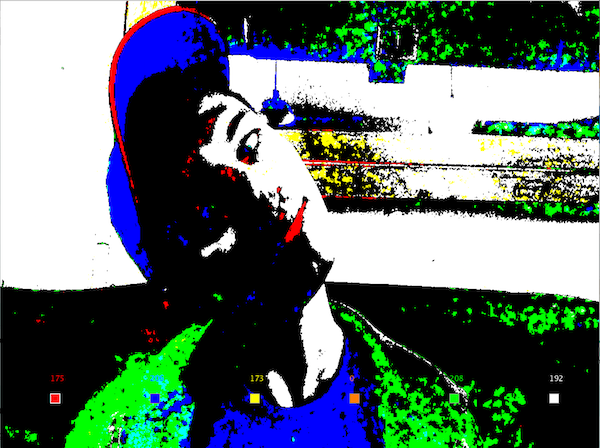
The intended effect is to isolate the beach ball by finding the specific colors on the ball – red, blue, green, orange, yellow, and white.

This is done by creating an array of these colors (colorList) and checking each pixel’s proximity to that color, using thresholds defined in the colorThresholds list. If the pixel’s proximity is close enough, the pixel is rewritten as that color (via PxPSetPixel).
if (redDistance < colorThresholds[0]) {
PxPSetPixel(x, y, 255, 0, 0, 255, pixels, width);
}
In other words, if something is mostly red, it will be turned 100% red (RGB value of 255, 0, 0). These thresholds can be manipulated with the keyboard. Use the number keys (1-6) to select a color, and use the up/down arrows to increase/decrease the thresholds. Note that the orange threshold is creating issues and shouldn’t be used.
Finally, tap the #7 key to turn any pixel that is not a beachball color to black.
This project was demo’d in class on April 12, 2018. Here is a snippet of it:
Future versions of such a project might benefit from using HSL instead of RGB, such that colors can be defined by their hue, instead of their additive components. For example, orange could be defined as hsl(30, 100, 10) instead of rgba(255, 127, 0). To do this, the distance function and threshold may also have to be redefined.
In the mean time, it makes some nice photobooth options






One reply on “Beachball Chromakeying”
[…] For example, pixel tracking and replacement was used to make the beachball chromakey processing sketch seen here. […]