FLUTO is a life-size colossal wind instrument. With FLUTO, you can conduct an audio-visual symphony with others through your mobile device.
About Fluto
Fluto was created Fall 2018 by a team including myself, Yu-Hao Ko, Meicheng Jia, Rebecca Skurnik for our interactive Pop-Up Windows Display class at ITP (aka “Popup Windows” taught by Gabe Barcia-Colombo).
Our idea was to create an interactive installation piece that would engage people of all different nationalities and ages and prompt them to enjoy the experience together with others.
Here’s a longer video about the window installation:
Exhibitions
Fluto was exhibited to the public for five day through the window display seen above. The project was show alongside other amazing projects from the class which can be found here.
Fluto was then exhibited at ITPs 2018 Winter Show – here is ITP’s own Dan Shiffman exploring the project:
We love this moment because users in their homes were able to activate the exhibit – fostering a connection between the physical and digital.
Making Fluto

Fluto was created over the course of 10 weeks, with a lot of hard work and dedication from the team. Here is a summary of the creation process:
…and a longer, more detailed version of our efforts:
Coding Fluto
Check out the project GitHub for all of the code we use for the project.
Technology used:
- Heroku
- socket.io
- p5, including the p5 serial control library
- arduino
We created our web app (www.fluto.us – designed for use on mobile devices) using Heroku. The app uses the phone’s microphone volume to determine if the user is blowing in to the device.
From there, we used socket.io to send this information to the physical devices. Using socket.io allowed us to have multiple user interact with the exhibit at once. Whenever a user taps on a color and blows into their microphone, the web app sends a socket message to the computers managing the physical structure.
We used a Mac Mini to control 5 tube each. Each mac mini was connected to a hidden page on the web app and connected to an Arduino Mega via USB.
When data from users comes in from a socket, the information is translated into codified information that the Arduino can understand via serial communication. We used the p5 serial control library to set this up. If you are curious about this, ITPs serial communication lab is the place to start!
Building Fluto
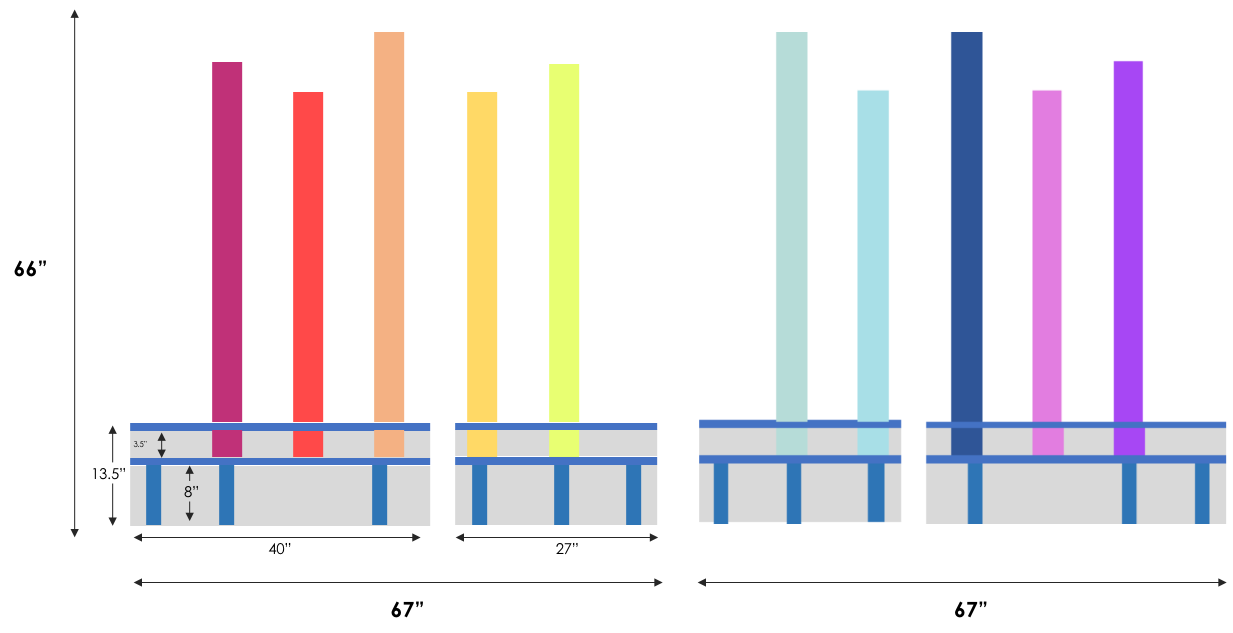
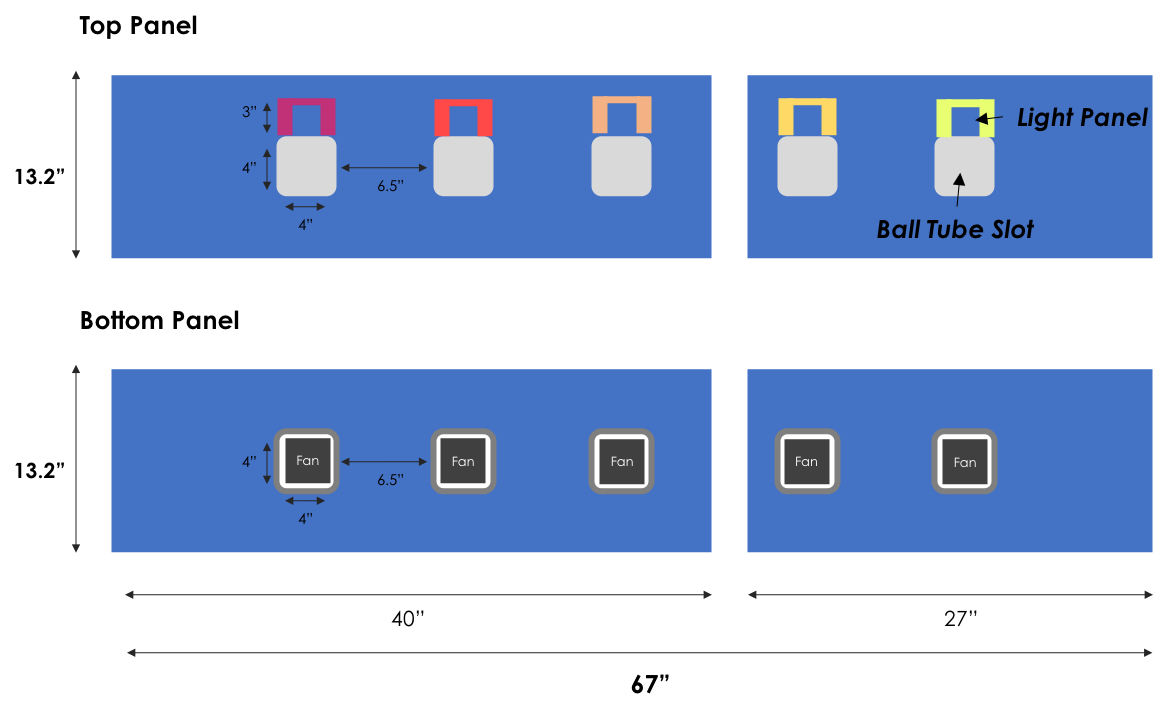
We built Fluto around the 10 pre-fabricated acrylic tubes you see – the base was built with a lot of great planning and design💡
We used a CNC to make a base that holds the tubes, cutting a groove to hold the tubes in the bottom later, and a slot to fit the whole tube in the top.

We used 10 very strong fans that fit inside the tubes, and neopixel strips hidden behind a simple layer of paper to illuminate them.

