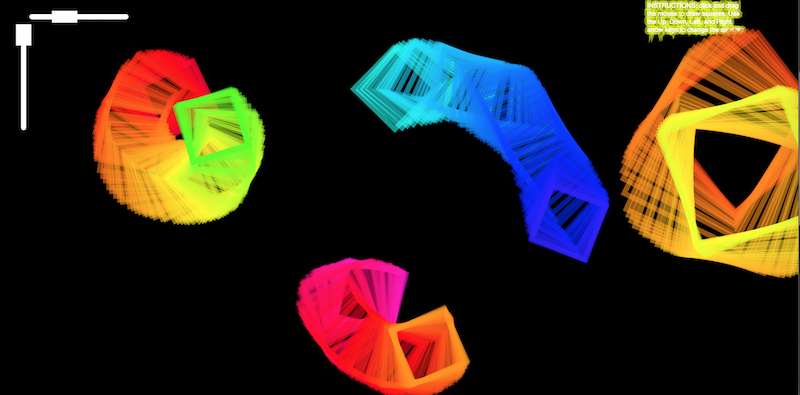
UPDATE: Spinny squares now has COLOR! You can play with it by clicking here and reading the instructions in the top right.

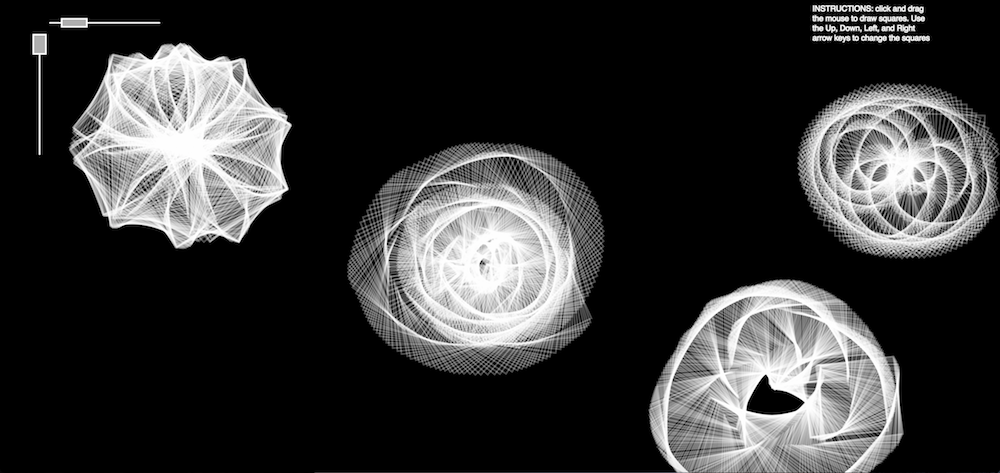
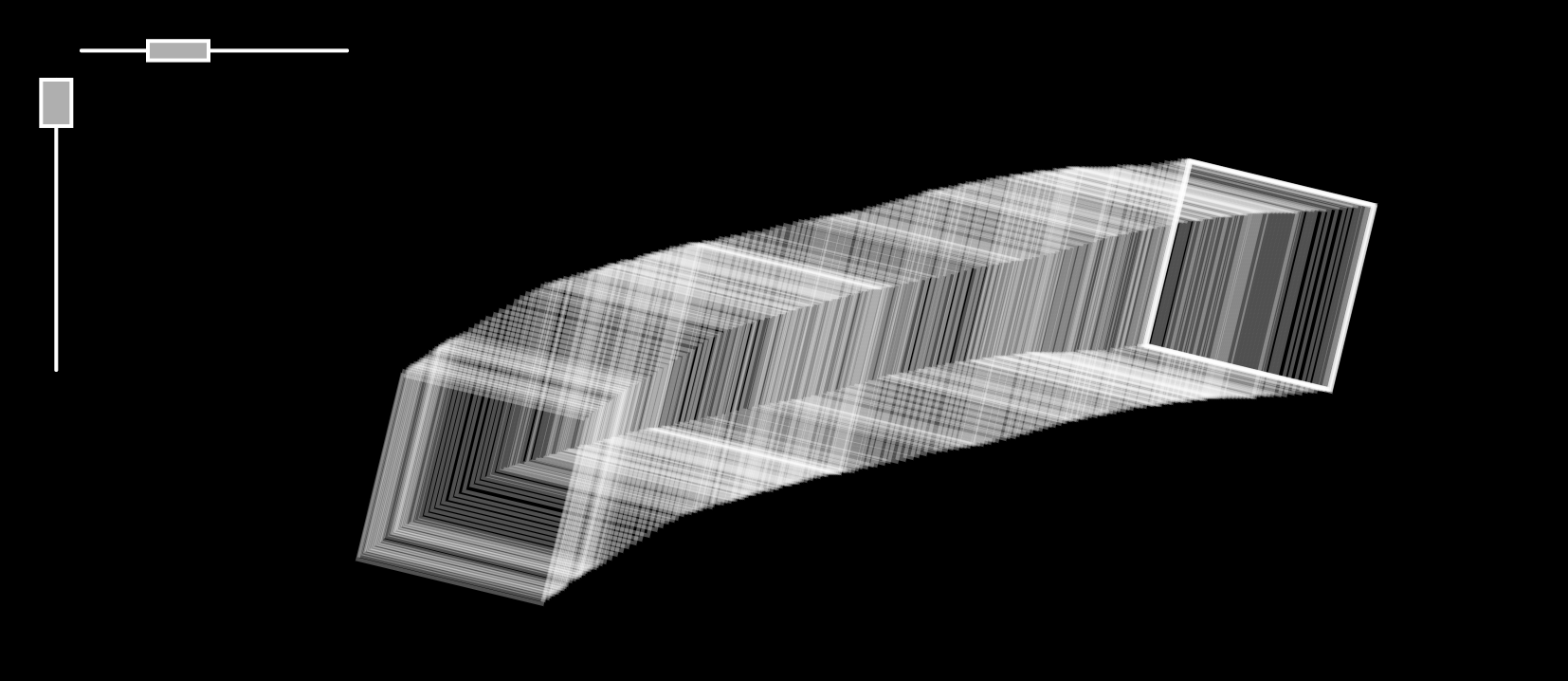
Play with the previous (B&W) version of spinny squares here.
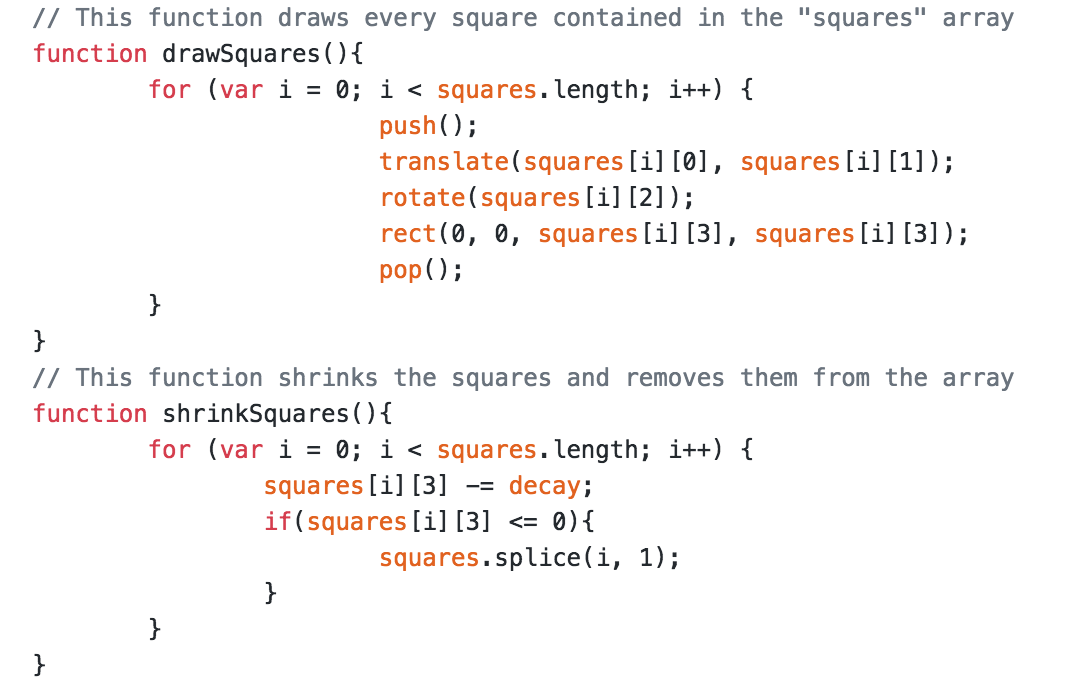
See the full set of code here. A snapshot:

Praise be to Nicolas for giving me a crash course in arrays, modularity, and JS functions in general. Together we made the above “program” that lets you draw faint rectangles and alter their spin speed, and how quickly they disappear.

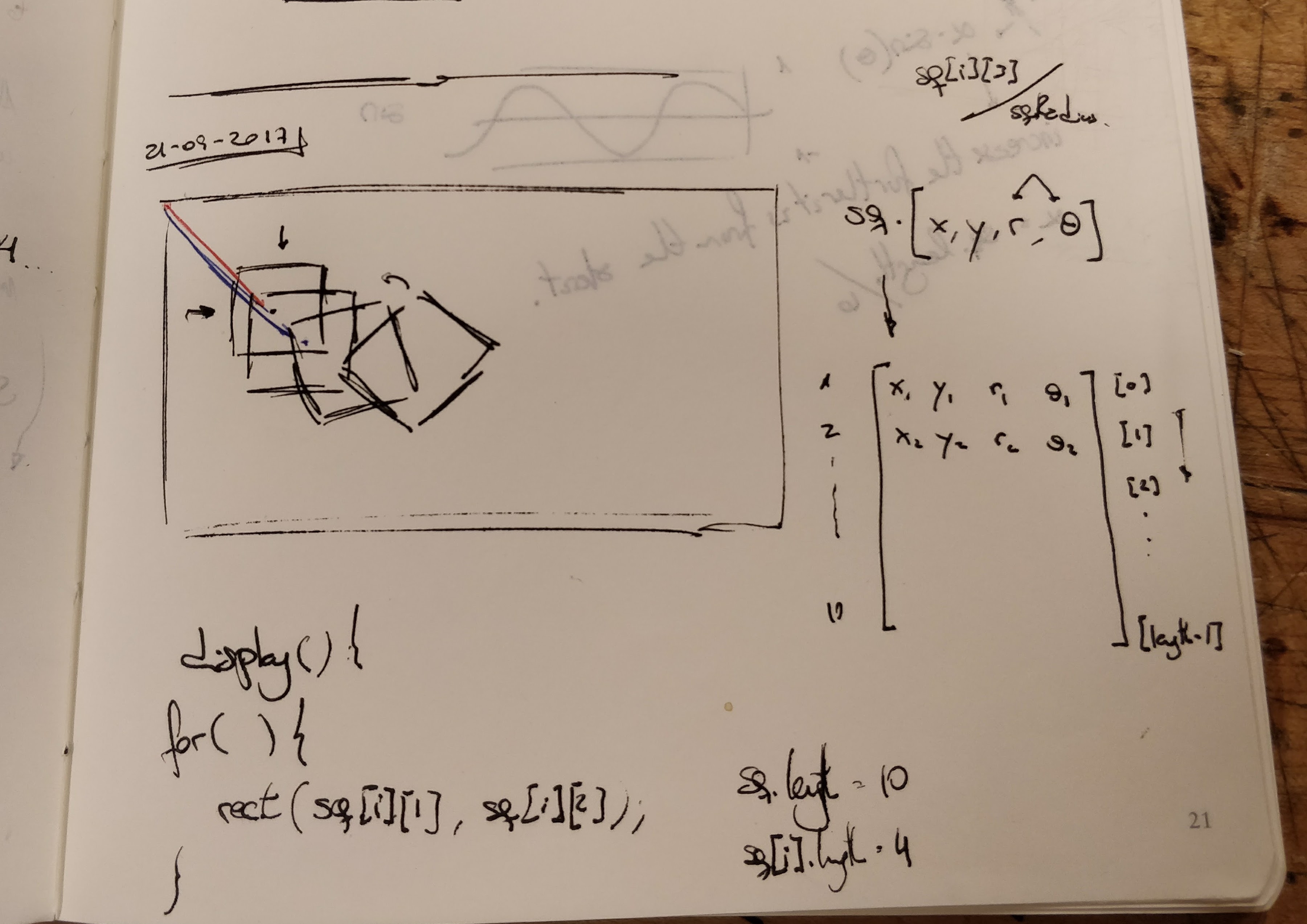
The conception of the idea was based on making squares that disappeared. This was the ‘back of the envelope’ sketching:

…and here are some shots of the results in action (B&W version). But trust me its more fun to play with on your own.